The Tool Every UX Designer Needs

I carry an unlikely tool for an interaction designer: a set of felt tip markers. We all know most UX design today is done in Sketch and a handful of other programs, perhaps with a few Post-It scribbles to kick things off. I’m an avid Sketch user myself. But I won’t be giving up my markers anytime soon—I wouldn’t be as good a designer without them.
Why?
Modern UX design software is incredibly powerful. We can iterate and refine faster than ever, and conceivably go from wireframes to polish within hours. But it’s also a largely solo experience, and promotes iterative design rather than starting with a clean slate with each new artboard. I come from an industrial design background, where sketching is taught as a professional skill, and I’ve seen this skillset help move designs, teams, and clients forward countless times.
Most of the benefit is in group dynamics—if someone can put pen to paper and make an idea tangible in the moment, the group can have an informed opinion, react, and iterate on the fly. The alternative of hopping on a computer and coming back to the group in five or 20 minute often isn’t appropriate—it’s slower, and not everyone can contribute.

Here are five scenarios where you should skip Sketch in favor of felt-tip markers:
1. When there are too many cooks in the kitchen.
You’re in a group workshop talking through design decisions and the conversation is starting to go around in circles. The first thought that comes to my mind is, Can we create something, so that people can react to it and inform the discussion? That something could be acting out a scenario, or building something physical, but often it’s simply a set of sketches of various options. It’s also a low barrier to entry, so anyone can pitch in or respond.
2. When your users need more guidance.
You’re out in the field and talking to users. You’ve just shown them a prototype and it’s not working for the user. Sketch out another solution and gauge their reaction. (I’m a big believer in designing on-the-fly during research.)
3. When you need to simplify a complex idea.
Your client/team member/boss is explaining a point, and you’re not sure you understand. Sketch it and find out—it’s the visual version of, What I’m hearing you say is… It’s also the literal meaning of getting on the same page.
4. When the experience depends on the context.
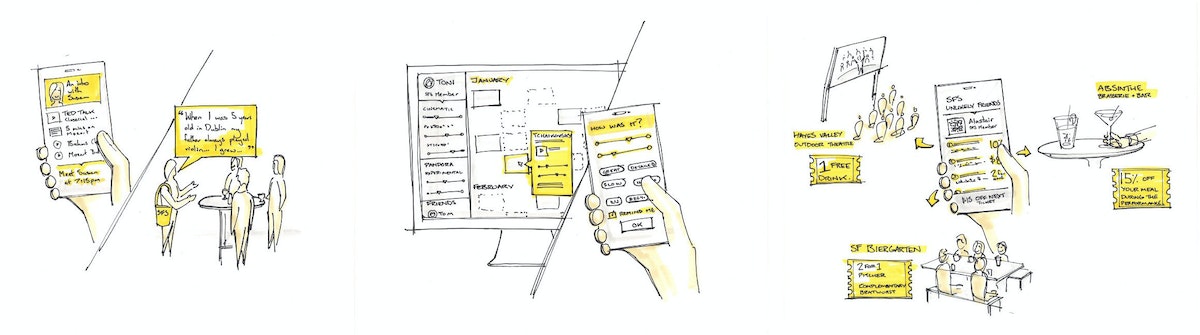
If you’re working on an app, it may be used in very specific scenarios. Sketch out a prototype to help your team understand the social context, the surrounding environment, attention demands, and the journey a user might go on.
5. When you're feeling stuck in a rut.
Sometimes the move from screen to paper might be all you need to figure out a new angle or solution. For me the feel of the pen, the smell of the ink, and the looseness of the design helps. It’s fast, it’s free flowing, and it’s time away from the screen, where you can annotate and re-do sections at will. I find doing so together with a team member solves many hard problems.
As designers, it can tempting to reach for the brand-new, shiny, powerful tools. But, sometimes, lo-fi really is the best way to go.
Words and art

Subscribe

.svg)







