A Day in the Life of an Interaction Designer

When people ask me what I do for a living, I say, “I design things that make the invisible, visible.” Sounds super vague. Let me explain: While the role of an interaction designer is usually associated with building apps, websites, and VR environments, my role at IDEO also includes thinking about how to bring digital-physical interactions that have never before existed to life.
So, in addition to designing the thing, I spend 50 percent of my time crafting the story of the thing—showing people how the interaction will influence new behaviors, new futures, new ways to live. The story has to be good enough for the user to picture the experience for themselves. Here’s a sneak peek at a typical day:
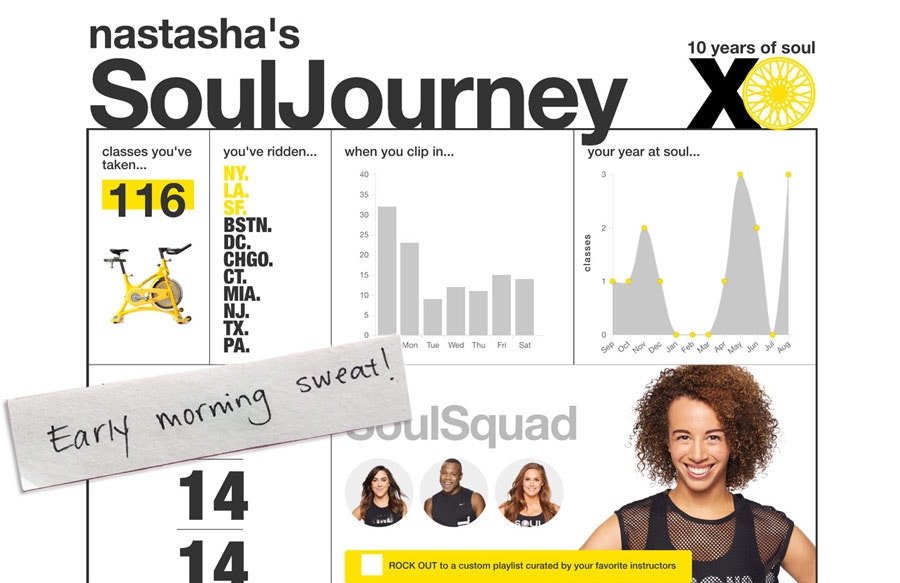
6:00 AM: Warming up at SoulCycle

It's not always easy rolling out of bed this early, but sweating my heart out on a stationary bike is my favorite way to start the day. To me, design is like a sport—you have to be intentional about the routines that you do everyday to help you be at your best mentally and physically. Spinning gets my brain revved up for the eight hours of creativity that lie ahead.
9:00 AM: 👋 Project Space!

“Fudgyolk” is my project team's code name (we always keep the client confidential), but it is also a fun identity. The name was inspired by a blended sous vide soft poached egg sauce we had at our first team dinner (here)—yum! Shoutout to my talented teammate Brooke Thyng who designed our team identity!
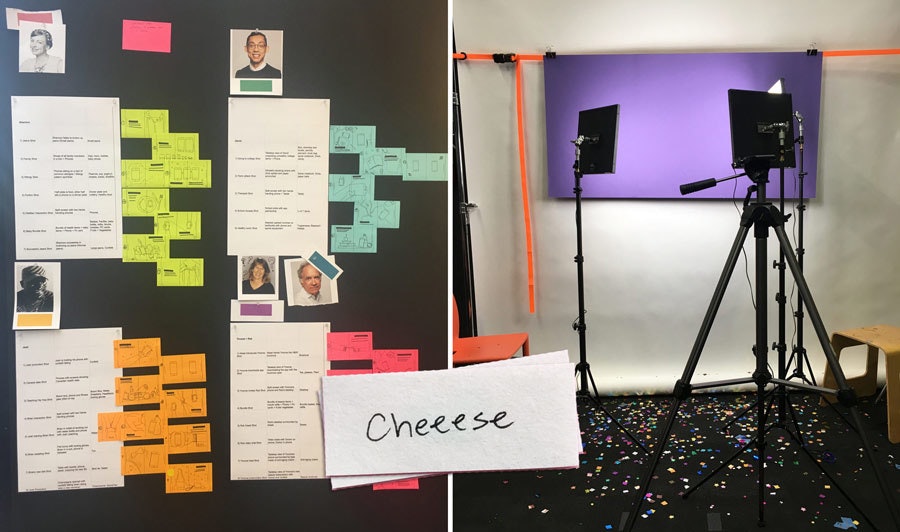
10:00 AM: Post-Synthesis Cleanup
Our project just completed the "synthesis" phase. What does that mean? About a week ago, we were in a room full of Post-Its with 10 more of these boards, moving ideas around, interpreting what they meant, and sharing our initial hypotheses as a team.
Synthesis helps us discover important themes and patterns that point to opportunities for design, and a story to share with our clients about the needs we uncovered. This process typically takes about a week and it's mind-bending work as you try to make sense of lots of data!
To celebrate a successful completion of this phase (and finally clean up our project space) we challenge each other to a race for who can strip their board the fastest. We try to design some fun into everything, even our chores! We're especially excited because post-synthesis we move into pixels—the interaction designers dream world.
11:00 AM: Analogous Inspiration
My team rocks out to our "Hair" after we've all had an indulgent blowout. Though seemingly unrelated to our health and wellness project, Dry Bar's ability to make people feel confident and at their best inspired us to integrate some of that experience into our own project's design solution.
Analogous inspiration is one of my favorite moments in a project. It allows you to design in a less cognitive, more intuitive and experiential way.
12:00 PM: Interaction Design Kraftwerks
Every Friday, the interaction design community gathers over lunch to build on our craft, and inspire one another. We call it Kraftwerks. Today, led by our Design Director, Tobias Toft, we're geeking out on making autonomous toothbrush-headed robots.
Interaction design is a very diverse community made up of visual designers, systems designers, motion designers, and software designers and these craft sessions give us a chance to teach each other new skills and evolve our digital fluency as a community.
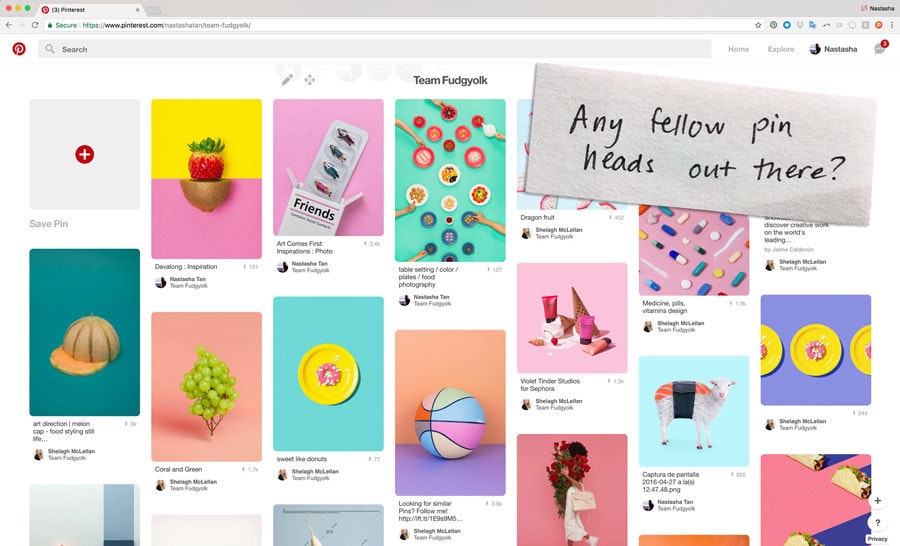
1:00 PM: Gathering Inspiration for the Final Experience
Collaboration is so important across every phase of the design process. I like using Pinterest to engage everyone on the team to collectively gather inspiration and create alignment on a visual direction before we start making.
Here, we're collecting images for an exhibit we plan to build to display the key moments of our final app.

2:00 PM: Designing the Final App and Story
When it's time to design, I use two screens: One running Sketch to design the screens of our app, and one showing a Google Doc that provides a work-in-progress narrative. (Use your imagination—this work is confidential!)
We write user narratives that act as a framework for us to share the signature moments of the app. This produces a to-do list of screens we need to design. When we present the final app to the client, the story makes it feel less like a screen walkthrough and more like a compelling story that portrays how the app benefits the user's life.
3:00 PM: Photoshoot
When we're designing new experiences, stock image/video sites don't cut it, so we create them from scratch. Here's our B-roll where we're planning who will be playing the role of the user in our narrative, and sketches of what the scene will look like. We included confetti in one of our photos ;)

6:00 PM: Caltrain
I catch up on my jamz on my ride home from Palo Alto to San Francisco. Currently streaming SZA's Love Galore.

Finally home and ready for an interaction with my couch. Thanks for spending the day with me!
Words and art

Subscribe

.svg)







